SUGAR BLAST
PROJECT DESCRIPTION
Sugar Blast is a Third Person Shooter, where the player has to survive waves of enemies, using mutliple weapons to work their way to the top of a leader board. I joined this project as a UI/UX designer, after the concept was established but before pre-production, focussing on establishing what UI & systems are needed, designing the screen flow & wireframes and working with a multi disciplinary team to bring it to a playable state.
The player enters the game via a HUB world, where they can get accustomed to the controls & movement. When they're ready, the player enters the main game, clearing a set amount of enemies in a set amount of waves, before moving on to the next level. The player gains points for clearing enemies & waves, the longer they can go on for the more points they have, which is recorded in a leaderboard after the player dies.
GENRE
Third-Person, Platformer, Wave Shooter
PLATFORM
Windows
DEVELOPMENT STATS
YEAR
Team Size: 23
Duration: 16 weeks
Engine: Unreal Engine 4
2020-2021
ROLES & CONTRIBUTIONS
UI/UX Designer:
-
Research HUD layouts, screenflow & UI features in competitor games
-
Concepted wireframes & screen flow charts
-
Create wireframes for all menu's & HUD elements
-
Prototype & implement scoring system
-
Implemented main menu, pop up tutorials, pause menu & post-game screens
-
Iterate on menu & HUD designs
-
Create placeholder UI elements
-
Design & iterate on HUB world design
PROGRAMS USED

UE5

JIRA

Perforce

Miro
UI IMPLEMENTAITON - MENUS
UI SETUP
In this project, I was the only UI/UX designer, so I concepted, designed & implemented every UI piece, making it functional with multidisciplinary help from my team. The UI elements I implemented were:
-
Main menu
-
Pause menu
-
Settings menu
-
Highscore board
-
Tutorial pop-ups
-
HUD elements
-
Alternative crosshairs & ammo counters
-
Timer
-
Enemy & wave tracker
-
Healthbar & total lives counter
-
My process was as followed:
Research competitor games, compile conclussions & neccesarry UI elements, create wireframes to fit our needs & implement them, iterating on them until the deadline was near.
HUB WORLD & MENUS
RESEARCH
What kind of UI is implemented in Vermintide 2?
Warhammer Vermintide 2 is a horde-slaying multiplayer game & had a similiar flow to how we wanted for Sugar Blast: start in a space where you can test your equipment & get a grip on the controls, followed by surviving waves of enemies.
Based on this, we wanted to know what kind of UI is implemented in Vermintide 2? What menu's & screens are implemented, how are they implemented & what would we like to learn from it?
CONCLUSSIONS
-
HUB level is included to provide players with a low instensity space to practice, before entering high intensity gameplay
-
Menus are generally pop-ups rather than full screen
-
HUD & in-game UI elements are build around the borders of the screen, to obstruct the middle (primary play field) as little as possible
-
Created a Flow chart showing every screen in the game & the flow of each menu

Describe your image

Describe your image

Describe your image

Describe your image
SCREEN FLOW
Menu flow in Vermintide

Based on research & the needs of the project:
-
Created a screenflow concept, showing the different screens & menu's the player is in throughout the game, and how they flow together
-
Broke down each of these screens, writing out what static information is present & what interactions the player has on a given screen / menu
WIREFRAMES
Menu flow in Vermintide





Created mockups & wireframes in Miro
Using Miro, I created wireframes that had the base elements that the project would need.




Wireframes implemented in-game
As a result of the research i did & the needs of the project:
-
Created a screenflow concept, showing the different screens & menu's the player is in throughout the game, and how they flow together
-
Broke down each of these screens, writing out what static information is present & what interactions the player has on a given screen / menu
FINAL ITERATION
Menu flow in Vermintide





Final implementation of screens
Implementing visuals
The project didn't have available artists to dedicate to UI graphics until the last 3 weeks of our development time, so I collaborated quickly with the artist that took it on, to get a consistent visual language & make it look engaging.
The visual style we settled on was inspired by the color choices I did during initial development, adding in moving backgrounds with bananas to tie it together.
Motion design
Being the first time as a UI/UX designer, I learned how to animate widgets & applied it to every UI element in the screen flow, popping everything in with a little hop.
UI IMPLEMENTATION - HUD
HUD SETUP
During the concepting stage, a number of features were already concepted, giving a jumping off point. The list of features that the player would need to see included:
-
Crosshairs & ammo counters, a different one for each weapon
-
Timer
-
Enemy & wave tracker
-
Healthbar & total lives counter
-
Stamina bar
-
Total score tracker
My process went as followed:
-
Compile list of features already established
-
Research HUD layouts in competitive games
-
Create wireframes & concept additional HUD needs
-
Implement wireframes & hook up widget functionality
-
Do a full art & motion design pass over each piece
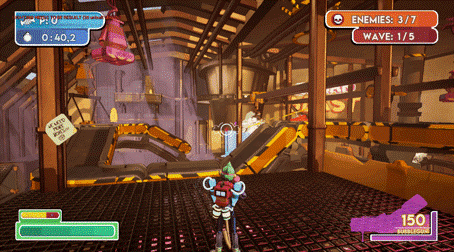
Implemented HUD
RESEARCH
What kind of HUD is implemented in a horde shooter?
2 games that I researched, that had similiar wave based shooting combat, were Mass Effect 3's Multiplayer mode & Splatoon 2's Salmon Run. Both of these games are 3rd person, have similiar movement & combat mechanics, and deal with similiar issues in terms of clarity.
I broke down the in-game screen of both & learned what relevant information the game's offer the player, and how it ensures the most important information isn't lost.
CONCLUSSIONS
-
Push all HUD elements to the outer edge of the screen, to make sure it doesn't overlap with the player's active playspace
-
Use text sparingly in HUD elements
-
Create strong contrast by layer on white & black borders, ensuring the colorful environment doesn't blend in
-
Use temporary pop up's at the top of the screen to limit eye travel

Describe your image

Describe your image

Describe your image

Describe your image
CROSSHAIR



Crosshairs -concept sketches
In Sugar Blast, there are 3 weapons the player can use;
-
Sour Shot
-
Banana Splitter
-
Bubblegun
It was important to create distinguishing features between each weapon.
I tried to incorporate a candy wrapper feeling to it, to tie the sweet elements of the game into the HUD.
Pictured above: crosshair concept sketches
Implementation & motion design
After picking crosshair concepts from the sketches, I implemented them in the game.
Because each weapon has a different fire rate & handling, I added distinct animations / timing to the crosshairs. This way the player has a visual indicator for how different each weapon works.

Pictured above: Implemented Crosshair
WIREFRAMES
Menu flow in Vermintide





Created mockups & wireframes in Miro
Created wireframes in Miro based on the initial HUD feature concepts. In the end there was no need for a mini map & the fuel bar was moved onto the jetpack.




Wireframe implemented in-game
Without much art, the initial wireframe implementation felt very barren and was hard to read, but it gave a good sense of what should go where & what information hierarchy is most readable.
ART & MOTION PASS
Menu flow in Vermintide




Concepting & creating placeholder visuals
Before I got the assistance of an artist, I created a mock up showing different styles (based on the game's aesthetic seed) & developed 1 set fully, to advance my UI/UX testing.


Wireframe implemented in-game
After implementing the HUD backings, the UI started to feel like it was coming forward, with each piece being a unique color to distinguish from each other.
FINAL ITERATION
Menu flow in Vermintide



Final HUD implementation
Updating visuals
Near the end of the project I quickly worked together with an artist to create updated visuals for the menu's, which in turn required the HUD visuals to be updated as well.
Keeping the distinct colors & the general layout of the HUD, the new backings were more candy like & rounded like the rest of the UI.